Главные секреты и лайфхаки дизайна мобильных приложений раскрывает Мария, начальник отдела UX/UI дизайна в Softvoya.
Расскажите своими словами, кто такой UX/UI дизайнер и в чем его основные функции?
Мария: Я бы сказала, что UX/UI дизайнер – это психолог, который строит мост между требованиями бизнеса и простым человеком, который пользуется продуктом.
Задача дизайнера – не заставлять пользователя слишком много думать.
Функций у продукта может быть бесконечное количество, и 80% пользователей эти функции могут быть совершенно не нужны. Но если продукт доступен, понятен и покрывает нужды как опытного пользователя, так и того, кто с техникой на “вы”, значит дизайнер справился со своей задачей.
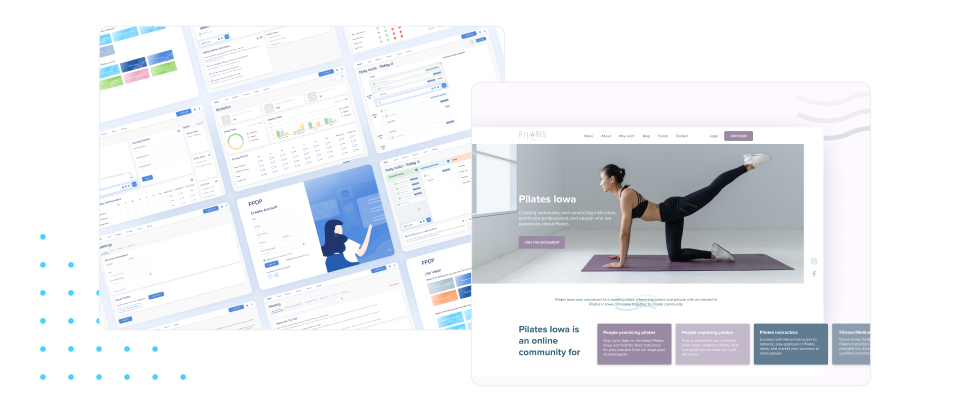
С увеличением количества пользователей смартфонов мы наблюдаем большой рост числа мобильных приложений. В чем основные различия между дизайном веб- и мобильных приложений?

Мария: Веб-приложения – это космолет. На экране компьютера нам привычно видеть массу информации. Если она хорошо структурирована, ее несложно обработать взглядом и разобраться, как добраться до нужной функции или раздела. У человека, сидящего перед компьютером, времени обычно много.
Мобильные приложения – это тот минимум, который человек может осилить в своем понимании “на ходу”. Он должен иметь возможность получить или отправить необходимую информацию без лишней суеты. Пользователю не нужно держать в голове лишнее при своей навигации по экранам, все необходимое должно быть на виду, при этом подано лаконично и в ожидаемом месте.
Сложные функции, которые проще выполнять на компьютере, в мобильный телефон лучше не переносить: ими вряд ли будут пользоваться, а если и будут, “спасибо” не скажут.
Опишите процесс создания дизайна моб. приложений в Softvoya в соответствии с Аgile-методологией, которой вы придерживаетесь.

В мире с идеальными заказчиками, которые понимают, что дизайн это не просто красивые картинки, но и грамотно продуманная логика, навигация, решенные боли пользователя, дизайн начинается с исследования.
Проводятся исследования рынка, изучение конкурентов, обозначаются цели продукта, определяется целевая аудитория: это совместная работа дизайнера и бизнес-аналитика.
Чем четче и яснее на первом этапе сформулированы бизнес-требования, тем меньше вероятность, что заказчик будет недоволен тем, что получится на выходе.
После получения артефактов аналитики и исследований, можно приступать к разработке прототипов. На этом этапе прорабатывается структура приложения и навигация по нему: закладывается архитектура, говоря на языке разработки. Даже при самой верхнеуровневой прорисовке прототипов, на этом этапе сразу можно избежать дальнейших ошибок в пользовательском пути и внести корректировки еще до начала разработки. После остается только технически реализовать задуманное, не изобретая ничего на ходу.
Какие бывают прототипы?
- низкодетализированные: обозначающие переходы от функции к функции, от блока к блоку;
- высокодетализированные: почти готовые экраны, со структурированной информацией.
После утверждения прототипов создается несколько предложений по UI для согласования видения заказчиком своего будущего продукта. На этом же этапе при необходимости может быть разработан фирменный стиль, если его еще нет. На основании выбранных цветов, типографики, общей стилистики, графических элементов, создается UI-kit. UI-kit – это своего рода библиотека компонентов и стилей для будущего продукта. Он необходим заказчику для первоначального согласования визуала, разработчикам – для переиспользования одних и тех же элементов в схожих местах интерфейса и сохранения консистентности.

Когда готов UI-kit, дизайнеру остается соединить UI и UX и отправить заказчику на дальнейшее согласование. На данном этапе при плотном сотрудничестве с бизнес-аналитиком и заказчиком обычно происходит несколько кругов правок, могут вноситься изменения как в user flow, так и в визуальные части для возможного упрощения разработки. На выходе получаем макеты, готовые для передачи в разработку.
На стадии разработки работа дизайнера не прекращается: он должен периодически следить, правильно ли понята логика и взаимодействие пользователя, правильно ли реализован UI, соответствуют ли состояния и поведение компонентов задуманному UI-kitу. При получении работающего функционала на демо, дизайнер может помогать QA в тестировании.
Что касается работы по Agile – я не работала по этой методологии на небольших продуктах, только на достаточно масштабных веб- и мобильных приложениях. Там подход ничем не отличается по сути от разработки: в каждый спринт берутся задачи, к концу спринта получаются готовые макеты (только они инкрементом не считаются и на scrum-событиях не демонстрируются).
Дизайн это часть общего процесса. Мы, так же как и разработчики, берем свою часть работы на планировании, участвуем в дейликах, обсуждаем проблемы.
Какие главные ошибки совершают дизайнеры, которые мешают идеальному пользовательскому опыту?

Мария: Идеального пользовательского опыта не бывает. Всегда найдется человек, который напишет в саппорт, что ничего не работает.
- К ошибкам приводят пропущенные этапы разработки дизайна и требований. Не до конца продуманная логика, дыры в пользовательском пути, противоречия в требованиях.
Очень часто уделяется слишком много времени красивой обертке при неработающих функциях. А пользователю все равно, какая красивая у него анимация, если эта анимация на экране бесконечной загрузки.
- Не всегда то, что кажется абсолютно понятным и интуитивным дизайнеру и разработчику, так же понятно пользователю. Нужно всегда проводить тестирование на реальной независимой аудитории, от нее самый честный фидбэк.
- Пренебрежение визуалом. Пользователь намного легче считывает информацию, подкрепленную графическими элементами, и очень не любит читать много текста.
- Непроработанное взаимодействие. Если пользователь не видит отклик от своих действий, ему будет казаться, что он что-то делает не так.
- У пользователя всегда должно быть право на ошибку. Если при случайном промахе он никак не сможет это исправить, приложение скорее всего удалит и больше не скачает.
- Слишком длинный путь регистрации/авторизации. Пользователь, только что скачавший приложение, пока не знает толком, что его ждет внутри. Если задержать его на этапе входа слишком надолго, дальше он и не пойдет.
- Предзаполнение полей. Не нужно заставлять пользователя гадать, почему то или иное поле постоянно бьет ошибку, например “неверный формат”. Лучше пояснить сразу, что от него требуется в плейсхолдере внутри поля или под ним в описании.
- Использование не нативных для пользователей мобильной платформы паттернов. Часто в угоду ускорения разработки приложения создается нечто среднее между iOS и Android: в итоге получаем недовольство с обеих сторон, потому что нарушаем простой путь, привычный и рутинный как для одних, так и для вторых пользователей.
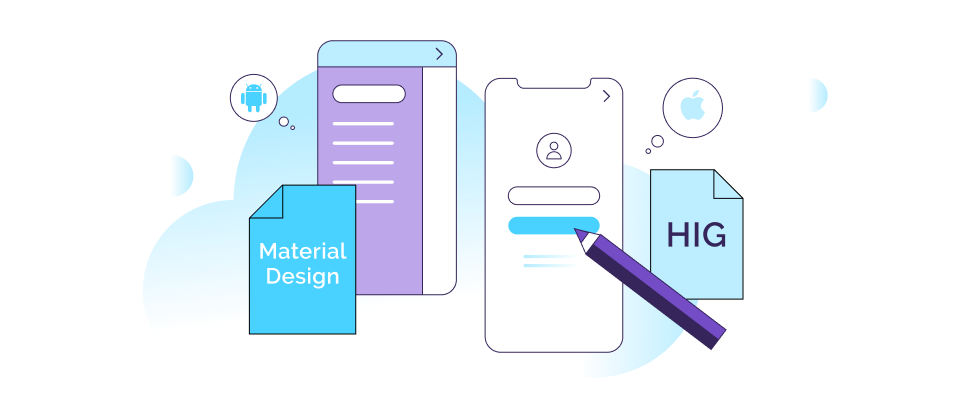
Различается ли подход при дизайне приложений для устройств Android и для iOS? В чем особенности этих платформ?

Мария: При проектировании удобного приложения необходимо соблюдать гайдлайны платформ: Human Interface Guidelines (HIG) у iOS и Material Design у Android. Использование нативных компонентов значительно облегчает разработку и пользовательский опыт.
Есть вещи, которые можно привести к одному знаменателю и обобщить на обеих платформах. Но все же большинство как визуальных, так и поведенческих составляющих, очень разнятся. Это касается и навигации: сейчас в iOS все построено на жестах, и кнопок, например “домой”, нет вообще. К примеру, вернуться “назад”, смахнув слева направо – очень привычный паттерн для пользователей iOS, для пользователей Android при этом интуитивнее будет тянуться к кнопке назад в нижнем правом углу.
Отличается и навигация внутри одного экрана. На Android используют табы, между которыми можно перемещаться по свайпу, у iOS это segmented control.
Разные и соотношения сторон экрана, типографика (Roboto – Material, San Francisco – HIG), закругления углов. У material UI более широкий спектр использования теней, за это отвечает одна из основных характеристик “elevation” – высота поднятия элемента над поверхностью, при навигации пользователь буквально видит как экраны накладываются один на другой.
Расскажите о главных трендах в дизайне мобильных приложений в 2021-22 годах.
Мария: Честно говоря, использование трендов лучше оставить для наполнения портфолио красивыми картинками. На dribbble например, трендовые шоты быстрее и проще влетают в “popular”. Но в реальных кейсах такие приемы очень быстро устаревают.
Из того, что все же можно применять не боясь:
- Кастомные иллюстрации и иконки. С этим прогадать сложно, стоковые фото и векторы уже всем замылили глаз, а уникальные отрисованные картинки, которые отражают бренд и фирменный стиль продукта, видеть всегда приятно;

- Глассморфизм: использовать минимально и очень аккуратно. При наложении на сложный фон создается очень красивый эффект. Как хороший пример, отметила бы нативное меню iOS, где он используется.

- Минимализм и простота.
Дизайн стоит выстраивать вокруг контента, обыгрывать грамотной типографикой, правильно расставлять акценты и не рассредоточивать внимание пользователя. Белый фон – лучший фон. Обратите внимание на тенденцию в редизайне крупнейших платформ, большинство убрало акцентный цвет с фоном и сохранило его только в местах, где это наиболее уместно, сделав тем самым интерфейс более чистым и воздушным. Примеры: Youtube, VK, Twitter, Dribbble;
“Хороший интерфейс — это тот интерфейс, который не видно”

- 3D иллюстрации: даже очень простые и доступные формы хорошо служат в качестве емкого графического элемента, например, на пустых экранах списков или экранах ошибок, даже в приложениях не развлекательного характера:

- SVG и JSON анимация: еще одно улучшение пользовательского опыта через уместную анимацию элементов интерфейса. SVG и JSON анимация – это анимация, созданная кодом. Она более легкая в обработке (так как минимальна по весу и размеру), масштабируема (так как создается на основе вектора), универсальна в использовании на разных платформах. К примеру Lottie – это библиотека от Airbnb для Android, iOS, Windows, которая анализирует анимацию Adobe After Effects, экспортированную как json и отображает ее на мобильных устройствах и в Интернете.
В заключение хотелось бы сказать: целых 25% пользователей, скачавших приложение, открывают его лишь один раз, удаляют и больше никогда к нему не возвращаются.
Именно поэтому при проектировании дизайна мобильных приложений важно не забывать правило 3 “С”: consistency, clarity, content (согласованность, ясность, контент).
- Не нарушаем привычные паттерны пользователя, создаем приложение с простым и интуитивно понятным интерфейсом (согласованность);
- Не перегружаем путь пользователя лишними действиями, а экраны – лишней информацией (ясность);
- Размещаем ожидаемые блоки в ожидаемых местах, дополняем текст лаконичными графическими элементами (контент).
И как следствие – не теряем 25% пользователей, а сохраняем их вовлеченность, благодаря позитивному пользовательскому опыту (UX), визуально приятной оболочке (UI) и положительным эмоциям, которые это приложение дарит.